CSS levels up: the HWB colour model
HWB is short for “Hue, Whiteness, Blackness” and is a new colour space format, which is now proposed in the current CSS Colours Module Level 4 working draft.
It was invented in 1996 by the same guy who invented HSL to address some of its problems, trying to make it even more intuitive for humans to understand and use. Spoiler: It is.
Some notes: First of all, this colour model isn’t implemented anywhere. It’s an early working draft after all. It might be subject to change and even not get implemented anywhere at all (though I doubt it, it rocks). The samples here are mostly for fun, but do provide you with an RGB code you can use. Also, if you want an HWB to RGB conversion code, check out my GitHub repo for colour demos. And if you are into scientific reading, check out Alvy Ray Smith’s original paper.
The colour model - How it works #
Hue #
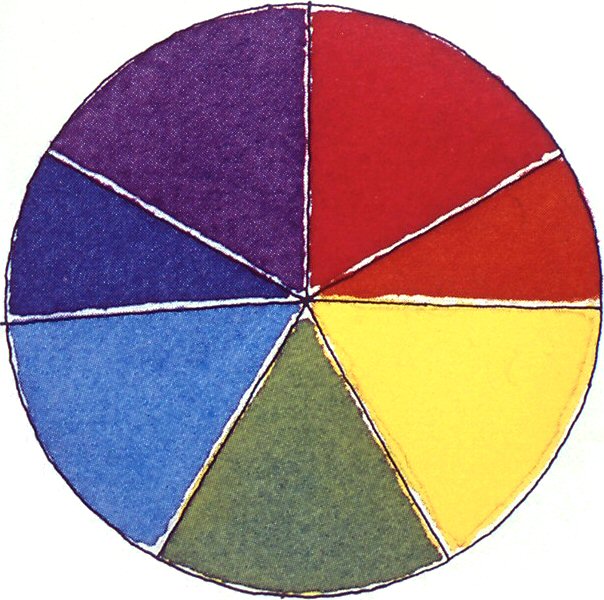
If you are familiar with HSL, you know what to expect from the first parameter, the H (Hue). The hue follows the colours of a rainbow, starting at red, going over orange, yellow, green, blue and indigo to violet. The hue tells us where we are on that spectrum. From violet it goes back to red, giving us a colour cycle that spans all 360 degrees.

The hue specifies the angle on that cycle, starting with red at 0 degrees. If you want an easy way to remember the order of the primary colours, just think of the old guy Roy G. Biv. Each letter of “his” name stands for one of the main colours in that cycle.
This part is identical to all the other H-related colour models. But from here, we go different ways.
Whiteness and Blackness #
In other models (especially HSL), the other parameters need to be set to some initial values. If you want to have pure red, saturation needs to be at 100% while lightness should be 50%. That’s ok and very understandable. Too light it would be white, too dark it’s black. In the middle you get exactly what you want.
HWB gives you the pure colour by just specifying the hue and leaving the other two parameters to zero. Now we add white and/or black.
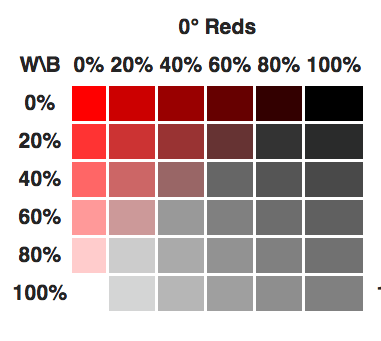
Imagine you have your pure red as a liquid. Now add as much white as you have. The more you add, the more white it gets, resulting in pure white at the end.
Same goes for black. The more black colour you add, the darker your colour gets, resulting at some point in pure black.

If you add as much white as you add black, you get grey in the end, the original colour disappearing completely. That’s why the bottom right half of that certain hue is always the same, no matter what you original hue was.
In CSS #
The CSS syntax for it is really easy and straigthforward, you do it in the same way as with RGB or HSL: hwb(0, 0, 0) results in red. You specify the first parameter in degs, the second and third in percent or a decimal number from 0 to 1. hwb(120deg, 20%, 20%); results in a slightly greyish green.
Here’s a little demo, just edit the three values of HWB:
Oddities and notes #
If you add 100% black, you’ll always get black. Same goes for 100% white.
If you add at the same amount of black and white, and they are at least 50%, you’ll always get rgb(127, 127, 127). This is because the sum of both colours can’t go over 100%, so if you got more, both values will be normalised.
Once HWB comes, HWBA will come too. The A is – naturally – an additional alpha channel that goes from 0 to 1, describing the color’s opacity.
Bottom line #
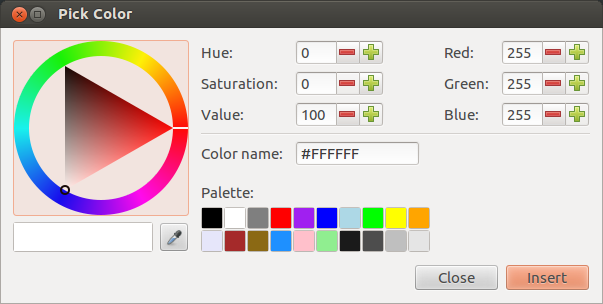
Chances are, you’ve already used the intuitive way of HWB colour selection once. Ubuntu used this model in their old colour picker (see below), and several other operating systems or programs used this form of colour selection.

Other than being really easy to understand and use, it is also really easy to describe in code. Adding black and white to a base colour feels like mixing paints, and I guess we’ve all done this at some point.
I’m really looking forward to it and will start using it now. A Sass function is available on GitHub and via bower